Cara mengatasi sumber daya yang diblokir (blocked resources) di google webmaster tool
Ketika anda melihat ada permasalahan yang diinformasikan oleh google webmaster tool maka anda bisa segera mengakntisifasinya untuk memperbaiki permasalahan tersebut, dengan demikian blog anda akan selalu memiliki performa yang baik di mata mesin pencari.
Sebenarnya ada banyak sekali masalah yang sering kita temukan di laporan google webmaster tool, selain masalah server error 503 dan page not found 404, masalah lainnya yang sering sekali dialami oleh blogger adalah adanya sumber daya yang diblokir (blocked resource). Informasi masalah ini bisa anda cek di halaman google webmaster tool di menu google index / index google > block resource /sumber daya yang diblokir.
Jika setelah di cek anda menemukan ada sumber daya yang diblokir berarti situs anda kurang sehat dan anda harus segera memperbaikinya, karena menurut google jika dibiarkan bisa mengakibatkan pengindekan google menjadi kurang optimal, kemungkinan besar bisa berpengaruh pada hasil pencarian mesin pencari.
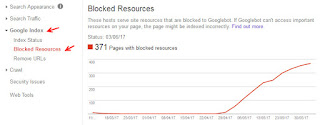
Tampilan gambar laporan di webmaster tool jika pada blog anda ada sumber daya yang diblokir akan terlihat seperti gambar di bawah ini:
Sumber daya yang diblokir penyebabnya adalah karena di dalam template blog anda atau pun didalam artikel yang anda buat memasang sumber daya (gambar, css dan javascript) yang langsung diambil atau di link kan dari alamat url situs luar, sementara di situs yang dirujuk mengaktifkan mode block di robot.txt untuk sumber daya tersebut.
Cara Mengatasi Sumber daya yang diblokir (Blocked resources) yang muncul di google webmaster tool
Untuk memperbaiki sumber daya yang diblokir anda harus mengetahui terlebih dahulu biang masalahnya, jika biang masalahnya sudah ditemukan maka anda akan lebih mudah untuk memperbaikinya.Langkah 1: Temukan penyebab masalah
Untuk menemukan biang masalahnya, silahkan anda masuk ke halaman akun google webmaster tool, di bilah menu sisi kiri pilih menu google index > blocked resource, akan seperti gambar di bawah ini:Di bagian bawah anda akan melihat daftar url sumber masalah yang menyebabkan sumber daya pada blog anda diblokir, klik saja pada ikon arah panah ganda di sebelah kananya, seperti yang dilingkari pada gambar di atas.
Penyebab sumber daya yang di blokir biasanya sebagai berikut:
- URL: sumber css
- URL sumber gambar yang ditampilkan di halaman blog
- URL sumber javascript
Jika url penyebab masalah sudah ditemukan, silahkan ingat-ingat dimana anda memasang url tersebut, atau bisa anda cari di kode template blog anda.
Untuk kasus saya di atas, ternyata yang menyebabkan blockir sumber daya ada pada url javascript yang saya pasang, kebetulan javascript di halaman blog saya adalah javascript yang saya gunakan untuk memasang iklan dari salah satu media periklanan luar.
Langkah #2 : Perbaiki sumber masalah
Jika anda sudah mengetahui sumber daya penyebab masalah, maka silahkan perbaiki penyebab masalah yang ditemukan dengan cara sebagai berikut:a. Jika yang menjadi biang masalah adalah URL javascript, maka anda harus segera menggantinya dengan url lainnya yang tidak memasang block pada robot txt, atau jika java script tersebut tidak mempengaruhi tampilan blog anda, seperti javascript kode iklan maka anda terpaksa harus menghaspusnya.
Sebenarnya jika mau, anda bisa menghubungi pemilik situs dimana sumber daya javascript tersebut diambil untuk tidak memasang block, namun jika menurut anda merepotkan anda hapus saja.
b. Jika Penyebab masalah adalah url gambar, maka anda sebaiknya menggantinya, untuk blogspot, pastikan url gambar yang diambil bersumber dari google, maksudnya setiap gambar yang anda pasang di halaman blog anda lebih baik anda upload sendiri dan libatkan url nya di dalam postingan. Karena gambar yang diambil langsung merujuk pada url situs luar resikonya bisa diblock yang pada akhirnya membuat situs tidak sehat.
c. Jika penyebab masalah adalah sumber daya css, maka anda perbaiki url css tersebut, memang terkadang sumber css kita ambil dengan merujuk pada situs luar, anda harus pastikan bahwa url yang dirujuk oleh css tersebut tidak melakukan block, jika diketahui ternyata blockir sumber daya dari url css, sebaiknya anda ganti.
Langkah #3 : Lakukan Fetch as google
Setelah anda memperbaiki penyebab masalah, maka langkah selanjutnya adalah anda harus melakukan fetch as google dengan benar, yaitu untuk url artikel postingan yang terdeteksi sumber dayanya diblokir, fetch as google / ambil sebagai google dilakukan agar google melakukan indek ulang terhadap artikel blog yang bersangkutan.Google akan melakukan index dengan baik jika pada halaman artikel yang bersangkutan tidak ditemukan sumber daya yang diblokir, index google untuk artikel yang bersangkutan akan semakin baik. Semakin baik index google, maka performa blog pun akan semakin baik, terutama di mata mesin pencari.
Kesehatan situs sebaiknya jangan diabaikan, karena situs yang sehat akan lebih disukai google dan trafik blog pun akan semakin baik.
demikian artikel sederhana megenai bagaimana cara mengatasi masalah sumber daya yang diblokir di google webmaste rool, semoga bermanfaat.


Terima kasih gan. Saat ini saya sedang fokus optimasi on page
ReplyDelete