Cara Menggunakan Tag Kondisional Untuk Pemula - (Study Kasus)
Seperti contohnya ingin menampilkan Widget blog tertentu hanya di halaman artikel saja sedangkan di halaman homepage tidak ditampilkan, atau ingin menampilkan desain tertentu di halaman tertentu saja sedangkan di halaman lainnya tidak, atau ingin menampilkan iklan adsense tata letak dan jenis iklan berbeda antara tampilan di homepage dengan tampilan di artikel lainnya dan kasus-kasus serupa lainnya,
Jika keinginan anda kurang lebih seperti itu, maka sebagai solusinya anda bisa melibatkan penggunaan tag kondisional pada kode template blogspot anda.
Apa itu tag kondisional?
Tag kondisional sebenarnya bukan istilah asing di dunia bahasa pemrograman, di algoritma dan dunia bahasa pemrograman istilah ini sering disebut dengan "flow control", jika anda seorang programmer atau yang pernah mempelajari algoritma dan bahasa pemrograman anda pasti tidak asing dengan istilah "Flow control", dan anda pasti tau apa fungsinya serta kapan harus digunakan.
Tapi untuk anda yang kebetulan tidak memiliki dasar dan pengalaman di dunia bahasa pemrograman dan anda kebetulan adalah blogger pemula yang baru terjun di dunia blogging, dan kebetulan belum familiar dengan penggunaan tag kondisional, saya yakin akan sedikit bingung dengan penggunaan tag kondisional.
Melalui artikel ini saya akan jelaskan secara lengkap dan panjang lebar tentang tag kondisional ini, dan saya berharap anda dapat memahaminya dan dapat menerapkannya pada blog anda yang dapat anda gunakan untuk mengatur tampilan blog anda agar sesuai dengan yang anda inginkan.
# MENGENAL APA ITU TAG KONDISIONAL?
Untuk blog berflatform blogspot tag kondisional adalah kode khsusus (kode template) yang dapat digunakan pada template blog anda yang berfungsi untuk mengatur tampilan di halaman-halaman tertentu atau bagian-bagian tertentu pada blog anda agar tampilannya bisa disesuaikan dengan yang anda inginkan serta bisa dibedakan dengan tampilan halaman-halaman lainnya pada blog anda, bahkan tag kondisional tingkat lanjut dapat anda gunakan untuk membuat halaman blog menjadi lebih ringan.
Secara umum jenis-jenis format penulisan kode tag kondisional di blogspot adalah sebagai berikut:
Satu kasus (untuk kasus sederhana):
<b:if cond='kondisi'>Rangkaian kode ditas memiliki pengertian, Jika kondisi terpenuhi maka proses KODE, jika tidak terpenuhi KODE tidak akan diproses
KODE
</b:if>
Untuk 2 kasus:
<b:if cond='suatu_kondisi'>Rangkaian kode diatas memiliki pengertian:
KODE 1
<b:else/>
KODE 2
</b:if>
Jika suatu_kondisi terpenuhi maka yang akan diproses adalah KODE 1, jika tidak terpenuhi maka yang akan diproses adalah KODE 2. Kode <b:else/> bisa anda artiken jika tidak.
Atau tag kondisional bersarang (tag kondisional yang diletakan di dalam tag kondisional lainnya):
<b:if cond='kondisi'>Pengertian tag kondisional bersarang bersarang sama halnya dengan tag kondisional diatas, yang membedakannya adalah pada suatu kode tag kondisional terdapat tag kondisional di dalamnya.
<b:if cond='kondisi2>
KODE ANDA
</b:if>
<b:else/>
KODE ANDA2
</b:if>
Kode diatas hanyalah beberapa format kode penulisan tag kondisional secara umum dan hanya untuk beberapa kasus saja, pada kenyatannya tag kondisional bisa disesuaikan dan bisa kita atur sedemikain sehingga sesuai dengan kondisi-kondisi yang diinginkan, terutama untuk kasus-kasus yang berkaitan dengan customisasi halaman blogg berflatform blogspot.
#Penggunaan Operator pada tag Kondisonal
Beberapa format tag kondisional seperti contoh struktur kode di atas hanya menggunakan operator == atau bisa diartikan sebagai sama dengan,Contoh dari tag kondisional dengan operator ==
<b:if cond='data:blog.pageType == "static_page"'>Kode di atas dapat diartikan:
KODE
</b:if>
Jika halaman adalah halaman static maka eksekusi atau proses KODE, artinya KODE yang anda bungkus dengan tag kondisional di atas akan di proses jika halaman blog yang dibuka adalah halaman static.
Ada kalanya jenis operator yang digunakan adalah operator != atau <> (baca: tidak sama dengan), tentu saja pengertiannya akan berbeda dengan tag kondisional yang menggunakan operator jenis == (baca: sama dengan)
Contoh tag kondisional dengan operator != (baca tidak sama dengan atau bukan)
<b:if cond='data:blog.pageType != "static_page"'>Kode diatas dapat diartikan:
KODE
</b:if>
Jika Halaman bukan halaman static maka jalankan KODE, artinya KODE yang dibungkus tag kondisional baru akan di proses oleh mesin blogger jika halaman yang dibuka bukan halaman static.
Tidak usah khawatir jika anda bingung dengan kode-kode diatas, yang harus anda ingat adalah format nya saja dan logikanya, silahkan dilanjut membaca untuk lebih memahami lebih detail.
# KAPAN TAG KONDISIONAL DIGUNAKAN?
Seperti yang telah disinggung diatas, tag kondisional salah satunya bisa anda gunakan ketika anda menginginkan sebuah tampilan tertentu (misalnya sebuah widget khusus, iklan adsense, atau desain tampilan blog lainnya), dimana tampilan tersebut hanya ingin tampil di halaman-halaman tertentu saja bisa di satu halaman tertentu saja sedangkan di halaman lainnya jangan ditampilkan.Beberapa kasus kita harus menggunakan tag kondisional adalah sebagai berikut:
Contoh 1:
Misalkan anda ingin menampilkan descripsi judul berbeda, untuk halaman homepage dengan halaman artikel, misalnya ketika yang dibuka halaman homepage maka deskripsi harus bertuliskan "abc", sedangkan ketika yang dibuka halaman postingan atau halaman artikel maka descripsi judul harus bertuliskan "xyz".
Contoh 2:
Saya ingin menampilkan widget recent post, hanya tampil di halaman postingan saja, tapi ketika di halaman homepage widget tersebut jangan ditampilkan.
Beberapa kasus seperti di atas bisa diselesaikan menggunakan tag kondisional yang harus anda tambahkan di kode template blog anda sesuai dengan pengaturan yang anda inginkan.
# CARA MENGGUNAKAN TAG KONDISIONAL DI HALAMAN BLOG ANDA
Berikut kumpulan dan macam-macam penggunaan tag kondisional untuk halaman-halaman tertentu pada blog anda:a. Penggunaan Tag Kondisional pada Halaman Homepage
Halaman homepage atau halaman muka atau bisa juga disebut sebagai halaman index adalah halaman utama blog anda, halaman ini terbuka ketika anda mengakses blog anda menggunakan alamat utama blog anda, misalkan blog saya : halaman homepagenya adalah http://strukturkode.blogspot.comJika anda menginginkan sebuah tampilan (widget tertentu, iklan adsense, text atau tampilan lainnya), hanya ingin muncul di halaman utama, maka kode yang anda ingin tampilkan harus dibungkus dengan tag kondisional untuk halaman homepage.
<b:if cond='data:blog.pageType == "index"'>Terjemahan kode diatas:
KODE ANDA
</b:if>
Jika halaman adalah halaman index (salah satunya homepage) maka proses KODE ANDA.
KODE ANDA, bisa anda isi dengan kode apapun misal kode iklan adsense, kode widget, atau kode apapun.
Dengan membungkus Kode anda dengan kode di atas maka tampilan yang anda inginkan untuk kode tersebut akan muncul di halaman utama blog anda.
b. Penggunaan Tag Kondisional pada Halaman Artikel Postingan
Halaman artikel / halaman postingan atau juga bisa disebut dengan halaman item adalah halaman pada blog anda yang khusus menampilkan artikel postingan blog anda, untuk blog berflatform blogspot sebuah halaman bisa digolongkan menjadi halaman item ketika halaman tersebut dibuat menggunakan menu Entri.Pada umumnya untuk blog berflatform blogspot halaman artikel postingan atau halaman item memiliki format url sebagai berikut:
http://namabloganda/2016/06/nama-halaman.html
Untuk mengatur sebuah tampilan (misal: sebuah widget khusus, kode unit iklan adsense, atau tampilan lainnya) agar tempilan tersebut hanya muncul di halaman artikel saja maka kode untuk tampilan tersebut harus anda bungkus dengan tag kondisional untuk halaman artikel sebagai berikut:
<b:if cond='data:blog.pageType == "item"'>KODE ANDA. bisa anda isi dengan kode apapun yang anda inginkan, sehingga tampilan untuk kode tersebut hanya akan muncul di halaman item atau di halaman artikel blog anda saja tidak dihalaman selain artikel.
KODE ANDA
</b:if>
c. Penggunaan Tag Kondisional pada Halaman Static
Halaman bisa dikategorikan sebagai halaman static ketika sebuah halaman dibuat menggunakan menu Page/ Laman.Halaman static biasanya digunakan untuk membuat halaman khusus seperti halaman about, halaman contact us halaman privacy policy dan halaman serupa lainnya.
Untuk blog berflatform blogspot format URL halaman static ini biasanya memiliki format:
http://namabloganda.blogspot.com/p/nama_halaman.html
Jika anda menginginkan sebuah tampilan misal: sebuah widget khusus, kode unit iklan adsense, atau desain tampilan blog lainnya, dan tampilan tersebut hanya ingin tampil atau muncul di halaman static saja tidak dihalaman lainnya, maka anda perlu membungkus kode perintah tampilan tersebut dengan tag kondisional untuk halaman static, sebagai berikut:
<b:if cond='data:blog.pageType == "static_page"'>KODE ANDA, bisa diisi dengan kode tampilan apapun yang anda inginkan, sehingga tampilan untuk kode tersebut hanya akan muncul di halaman static blog anda saja, tidak di halaman lainnya.
KODE ANDA
</b:if>
c. Penggunaan Tag Kondisional pada Halaman Error Page (page not found 404)
Halaman error page merupakan halaman khusus yang akan tampil ketika url didalam artikel blog anda tidak ditemukan.Untuk anda yang menginginkan tampilan khusus dimana tampilan tersebut hanya ingin anda munculkan di halaman not found 404 saja, maka anda harus membungkus kode tampilan tersebut dengan tag kondisional untuk halaman error page, sebagai berikut:
<b:if cond='data:blog.pageType == "error_page"'>
KODE ANDA
</b:if>
Terjemahan kode diatas:
Jika halaman adalah halaman error page maka proses KODE ANDA.Silahkan Anda isi bagian KODE ANDA dengan kode tampilan yang anda tampilannya muncul di halaman page not found saja.
d. Penggunaan Tag Kondisional pada Halaman Tertentu
Bagaimana jika saya hanya ingin menampilkan suatu tampilan iklan, widget khusus atau desain tampilan lainnya tapi tampilan tersebut hanya ingin muncul di salah satu halaman tertentu saja, apakah bisa?Tentu saja bisa.
Ada tag kondisional khusus yang bisa anda gunakan untuk menampilkan suatu tampilan agar hanya bisa tampil di suatu halaman tertentu saja yang anda inginkan.
Format tag kondisional yang bisa anda gunakan adalah sebagai berikut:
<b:if cond='data:blog.url == "URL HALAMAN"'>Atau menggunakan format:
KODE ANDA
</b:if>
<b:if cond='data:blog.canonicalUrl == "URL HALAMAN"'>
KODE ANDA
</b:if>
Terjemahan kode diatas:
Jika halaman adalah halaman dengan url URL HALAMAN maka proses KODE ANDA.
URL HALAMAN, bisa anda isi dengan url halaman blog untuk tampilan yang anda inginkan muncul.
Misal, saya ingin memasang sebuah iklan tapi iklan tersebut hanya ingin muncul di halaman about yang memiliki url http://strukturkode.blogspot.com/p/about.html, maka kode tag kondisional yang dapat digunakan adalah sebagai berikut:
Anda bisa memilih salah satu format tag kondisional diatas, misalnya seperti dibawah ini:
<b:if cond='data:blog.canonicalUrl == "http://strukturkode.blogspot.com/p/about.html"'>Dengan memasang kode tag kondisional di atas pada template blog anda, maka kode iklan akan tampil hanya di halaman about yang memiliki url http://strukturkode.blogspot.com/p/about.html.
KODE IKLAN
</b:if>
e. Penggunaan Tag Kondisional Pada Halaman Label
Halaman label biasanya akan muncul atau tampil ketika yang diakses adalah label artikel blog yang digunakan, atau ketika anda mengakses menu blog yang menggunakan pengkategorian menu dengan label, atau halaman hasil pencarian pada blog.Halaman ini biasanya memiliki format URL seperti berikut:
http://strukturkode.blogspot.com/search/label/nama_labelJika anda ingin menampilkan sesuatu misalnya iklan, widget khusus yang hanya ingin muncul di halaman label saja, maka anda bisa membungkus kode anda dengan tag kondisional untuk label sebagai berikut:
<b:if cond='data:blog.searchLabel'>Terjemahan kode diatas:
KODE ANDA
</b:if>
Jika halaman adalah halaman hasil pencarian maka proses KODE ANDA.
KODE ANDA, silahkan anda masukan kode yang anda gunakan untuk menampilkan sesuatu misalnya iklan, widget atau apapun.
f. Penggunaan Tag Kondisional pada halaman Arsip
Di blogspot juga mengenal halaman arsip, halaman ini akan muncul ketika archive blog anda diakses,format url untuk halaman arsip blog biasanya memiliki format url, seperti dibawah ini:
http://strukturkode.blogspot.com/2016_01_archive.htmlJika anda menginginkan tampilan di halaman tersebut berbeda dengan tapilan halaman lainnya maka anda harus memasang kode tampilan dengan tag kondisional untuk halaman archive sebagai berikut:
<b:if cond='data:blog.pageType == "archive"'>Terjemahan kode diatas:
KODE ANDA
</b:if>
Jika halaman adalah halaman arsip maka proses KODE ANDA.
KODE ANDA, Anda bisa isi dengan kode yang anda gunakan untuk menampilkan sesuatu, dengan menggunakan tag kondisional di atas maka tampilan hanya akan muncul di halaman archive saja.
g. Penggunaan Tag Kondisional Di Halaman Mobile
Halaman mobile adalah setiap halaman, baik itu halaman archive, halaman muka (homepage), halaman pencarian, atau page not found 404 atau halaman lainnya namun muncul ketika halaman tersebut diakses menggunakan perangkat mobile.Anda bisa menggunakan tag kondisional untuk kasus-kasus tertentu agar suatu tampilan halaman hanya akan muncul ketika diakses menggunakan perangkat mobile seperti smartphone, tablet atau perangkat mobile lainnya.
Format tag kondisional untuk halaman mobile adalah sebagai berikut:
<b:if cond='data:blog.isMobile'>Terjemahan kode diatas:
KODE ANDA
</b:if>
Jika halaman diakses melalui perangkat mobile maka proses KODE ANDA.
Kode diatas hanya berlaku jika template perangkat mobile blog anda diaktifkan
melalui menu Template > Klik Gambar roda gigi untuk template seluler, kemudian pilih "Ya tampilkan template seluler di perangkat seluler,
Seperti terlihat pada gambar dibawah ini:
# STUDI KASUS BEBERAPA PENGGUNAAN TAG KONDISIONAL
Berikut beberapa studi kasus untuk menggunakan tag kondisional di blogspot anda:Contoh Kasus #1:
Saya ingin menampilkan Widget RecentPost di sidebar tapi hanya tampil di halaman Postingan Saja, sedangkan jika di halalaman Muka (homepage) widget tersebut jangan tampil.Untuk menyelesaikan kasus diatas langkah-langkahnya adalah sebagai berikut:
a. Silahkan buat sebuah widget menggunakan menu layout/tata letak pada akun blogspot anda, kemudian klik tombol tambah gadget, pilih widget HTML/Javascript, kasih nama judul pada kotak yang disediakan, kemudian kopikan kode widget anda dan simpan.
b. Sekarang masuk ke editor template anda.
Pilih menu template > Edit HTML, lakukan pencarian dengan judul widget yang Anda buat. format kode widget biasanya seperti ini
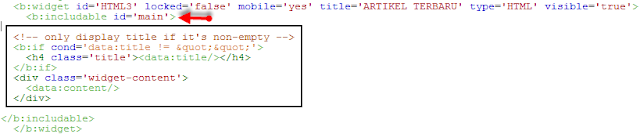
<b: widget id=......silahkan anda tampilkan struktur kode widget tersebut seperti ilustrasi dibawah ini:
Kurang lebih akan terlihat seperti gambar di atas, isi widget yang saya beri kotak biasanya dibungkus dengan <b:includable id='main'> lihat tanda panah, dan di tutup dengan kode </b:includable>
Sesuai dengan studi kasus agar widget hanya muncul di halaman artikel saja, maka isi widget (lihat yang di beri kotak), harus dibungkus dengan tag kondisional untuk halaman item atau artikel postingan (lihat kode warna merah dibawah ini)
Silahkan ganti atau modifikasi kode yang diberi tanda kotak seperti terlihat pada gambar diatas, kurang lebih harus terlihat seperti kode diabawh ini:
<b:if cond='data:blog.pageType == "item"'>Jika diterjemahkan kode diatas adalah sebagai berikut:
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h4 class='title'><data:title/></h4>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
Jika jenis halaman adalah halaman artikel postingan, maka tampilkan widgetDengan cara di atas maka widget yang bersangkutan hanya akan muncul di halaman artikel postingan saja, anda bisa juga memodifikasi widget-widget lainnya sesuai dengan yang anda inginkan.
Contoh Kasus #2:
Saya ingin menampilkan deskripsi judul blog berbeda, ketika yang dibuka adalah halaman homepage maka deskripsi judul harus sesuai yang saya seting di pengaturan seting blog, sedangkan jika yang dibuka adalah halaman artikel postingan maka deskripsi judul harus judul artikel yang bersangkutan.Untuk kasus tersebut langkah-langkahnya adalah sebagai berikut:
a. Masuk ke akun blogspot anda
b. Pada bilah menu sisi kiri pilih menu template > Edit HTML untuk menampilkan editor HTML
c. Lakukan pencarian Klik Editor HTML 1 kali, kemudian tekan CTRL+F untuk mengaktifkan fasilitas pencarian.
Silahkan lakukan pencarian <data:description/>
untuk blog saya saya temukan struktur kode html untuk deskripsi kurang lebih seperti gambar dibawah ini:
Kode diatas akan membuat deskripsi judul untuk setiap halaman pada blog selalu sama, agar deskripsi blog antara halaman index (homepage, halaman pencarian atau label) berbeda dengan halaman artikel postingan maka kita harus melibatkan tag kondisional pada kode diatas.
Agar sesuai dengan kasus diatas, jika yang diakses halaman homepage maka yang keluar adalah deskripsi blog, sedangkan jika diakses halaman artikel postingan maka untuk deskripsi judul kita mengambil judul artikel yang bersangkutan.
Silahkan ganti kode yang diberi kotak seperti terlihat pada gambar diatas dengan kode dibawah ini:
<b:if cond='data:blog.pageType == "item"'>
<data:blog.pageName/>
<b:else/>
<data:description/>
</b:if>
Kode ditas jika diterjemahkan adalah sebagai berikut:
Jika jenis halaman adalah halaman artikel (...=="item"'), maka tampilkan judul artikel yang bersangkutan untuk deskripsi judul (<data:blog.pageName/>), namun jika bukan (<b:else/>) maka tampilkan deskripsi blog (<data:description/>) untuk deskripsi judul.
PENUTUP
Contoh-contoh di atas hanyalah sebagian kecil dari penggunaan tag kondisional untuk kasus-kasus sederhana, dan hanya menggunakan operator == (sama dengan) , bisa juga menggunakan operator (!= tidak sama dengan) sesuai dengan kondisi-kondisi yang anda inginkan.Ada banyak kasus yang bisa dipecahkan dengan tag kondisional, intinya tag ini sangat bermanfaat untuk menampilkan desain halaman atau tampilan bagian-bagian tertentu pada halaman tertentu sehingga kondisinya tidak sama dengan halaman-halaman lainnya, bahkan penggunaan tag kondisional tingkat lanjut dapat anda gunakan untuk membuat halaman blog anda menjadi lebih ringan.
Tag kondisional sebenarnya hanya sebagian kecil dari perintah kode template pada blog anda, jika anda memahami secara baik tentang penggunaan tag kondisional sederhana dan tingkat lanjut, maka akan sangat mudah sekali melakukan customisasi tampilan halaman blog anda.
Demikian artikel tentang Penggunaan tag kondisional di blogspot untuk pemula semoga bermanfaat untuk anda.




kode diatas bisa dipakai di blog wordpress ngk..
ReplyDeleteTidak gan, worpress pure php, kode-kode diatas hanya berlaku untuk blogspot saja.
DeleteGan,saya mau tanya bagaimana caranya membuat bagian header (atas) punya agan bisa ada bacaan web.blogging,seo,bisnis online,apakah ada artikel punya agan untuk menjawab pertanyaan saya ini,tolong diberi tahu ya gan.Thanks...
ReplyDeleteMasukan di setelan dasar akun blognya gan
Deletemasuk ke akun blog
di bilah menu sisi kiri pilih setting/setelah > dasar
pada bagian deskripsi silahkan masukan deskripsi blognya
Lengkap sekali artikel nya kang, Mantep! Ohh iya, blog saya juga berhasil menggunakan tag kondisional. Hehe.. Menurut saya tag kondisional ini penting, selain tampilan blog bisa lebih bagus, dari sisi SEO juga sedikit membantu. :)
ReplyDeleteBetul sekali gan, bahkan bisa meringankan halaman blog dengan tidak mengeksekusi script ketika script tersebut tidak digunakan di halaman tertentu, dan memprosesnya ketika digunakan
Delete