Trik Mendapatkan Kode Warna HTML dan CSS dengan tepat
Ketika berinteraksi dengan kode CSS dan HTML mau tidak mau kita akan sering sekali berinteraksi dengan warna, untuk memberikan pewarnaan di dalam kode CSS maupun HTML bisa menggunakan nama dalam bahasa inggris (seperti: red, green, blue, ciyan dll), atau bisa juga menggunakan 3 atau 6 digit hexa decimal yang didahului uleh tanda # (seperti: #fff, #bebebe, dll), jika menggunakan bahasa inggris maka warna yang didapat hanya warna-warna dasar, sedangkan jika menggunakan kode hexadecimal maka warna apapun bisa kita peroleh.
Sepertinya untuk menggunakan warna dasar sangat mudah sekali tinggal menentukan warna dasar yang ingin kita gunakan namun dalam bahasa inggris, namun untuk warna-warna tertentu yang tercipta dari kombinasi beberapa warna harus menggunakan kode hexadecimal agar warna yang didapat adalah warna yang tepat sesuai dengan yang diinginkan.
Trik Mendapatkan Kode Warna HTML dan CSS dengan tepat
Warna-warna yang tersedia pada teknologi komputer saat ini memang sangat banyak sekali dan tidak bisa kita hapal satu persatu, semakin canggih grafik komputer maka kombinasi warna pun akan semakin beragam bahkan bisa berjumlah ratusan juta warna yang tidak mungkin bisa dihapal, ketika mendesain halaman situs, kadang kita memerlukan beberapa pewarnaan yang harus sesuai dengan warna yang diinginkan, ada banyak cara untuk mendapatkan warna yang sesuai dengan keinginan, diantaranya adalah sebagai berikut:1. Menggunakan Tool Inspeksi Elemen Browser Mozila Firefox
Browser mozila dari tahun ke tahun memang dibuat semakin canggih apalagi saat ini sudah dilengkapi dengan tool untuk mendapatkan warna yang diinginkan dari sebuah halaman situs tertentu, tujuannya tentu saja untuk mempermudah developer web agar lebih mudah melakukan tes dan ujicoba warna untuk halaman web yang sedang dibuatnya, tool tersebut bisa kita gunakan untuk menentukan juga untuk mendapatkan warna yang diinginkan, namun untuk menggunaan tool ini anda harus memiliki sample tampilan halaman situs yang ingin anda dapatkan kode pewarnaan dari halaman situs tersebut, langkah-langkahnya adalah sebagai berikut:a. Silahkan buka halaman situs yang menurut anda desain warnanya bagus dan ingin anda contoh, misal saya akan mendapatkan kode warna yang saya gunakan di situs strukturkode.blogspot.com. maka pertama saya akan buka situs tersebut
b. Jika halaman situs sudah terbuka dengan sempurna, klik kanan pada halaman situs tersebut, kemudian pilih menu "Inspek Elemen", Anda akan melihat tampilan browser seperti gambar dibawah ini:
c. Cara Menggunakannya, silahkan anda klik pada tombol yang saya sudah tandai dengan no 1, seperti gambar diatas.
d. Kemudian klik pada elemen halaman situs yang ingin anda dapatkan kode warnanya, lihat gambar yang ditandai dengan no 2 diatas, saya ingin mendapatkan warna pada tulisan "Seting dasar Blogspot yang wajib anda lakukan" maka akan saya sorot tulisan tersebut. kode perintah CSS dari elemen yang dipilih akan ditampilkan di sudut kanan bawah yang saya tandai dengan no 3, lihat gambar diatas.
d. Pada kotak kanan bawah, yang menampilkan kode css dari elemen yang dipilih, anda cari dan scroll ke bawah, untuk menemukan tanda lingkaran warna seperti pada gambar diatas yang ditandai dengan no 3.
e. Jika warna yang anda inginkan persis seperti itu anda tinggal kopi paste kode warna tersebut dan anda gunakan di template blog anda, namun jika anda menginginkan warna kobinasinya atau warna yang lain, silahkan anda klik pada gambar bulat warna tersebut, seperti no 3 gambar diatas, silahkan anda klik pada lingkaran warna tersebut, maka akan ditampilkan panel pilihan warna seperti gambar berikut:
f.untuk mendapatkan warna yang diinginkan anda tinggal klik pada panel warna yang tersedia, kode warna akan ditampilkan di samping lingkaran warna yang siap anda kopi paste, namun jika anda menginginkan warna lainnya yang tersedia dihalaman situs yang ingin anda contoh tersebut, silahkan anda gunakan pipet warna, klik pada tombol pipet seperti terlihat pada gambar diatas yang ditunjukan oleh arah panah merah, jika berhasil maka akan ditampilkan tool seperti kaca pembesar untuk memilih warna, silahkan anda sorot elemen di halaman situs yang bersangkutan yang ingin anda peroleh kode warnanya.
2. Menggunakan Tool Software Photoshop
Alternatif kedua untuk mendapatkan kode warna css dan html yaitu dengan menggunakan tool yang terdapat didalam software photoshop, cara ini menurut saya adalah cara yang paling efektif untuk mendapatkan kode warna hexadecimal html dan css dengan tepat, namun tentu saja software photosp harus sudah terinstal di komputer anda, jika anda sudah menginstal photoshop dikomputer anda, langkah-langkah mendapatkan kode warna hexadecimal di photoshop adalah sebagai berikut:a. Buka program photoshop anda
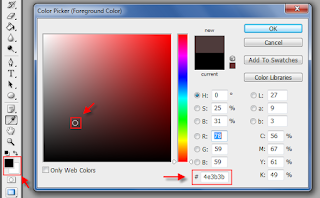
b. Pada tool disebelah kiri, Klik tombol "set foreground color", maka akan ditampilkan panel warna seperti terlihat pada gambar dibawah ini:
c. Untuk mendapatkan warna anda tingga klik pada panel warna yang tersedia, kode warna dari warna yang anda pilih akan ditampilkan dan bisa anda kopi, jangan lupa awali kode tersebut dengan tanda # ketika hendak digunakan.
Demikian artikel sederhana tentang Trik Mendapatkan Kode Warna HTML dan CSS dengan tepat, semoga bermanfaat.



klo ane pake paint gan
ReplyDeletetapi buat search kode rgb dipaint ane pake google
jika ingin mengkopi jenis dan ukuran font bagaimana ya gan?
ReplyDelete